※本ページはプロモーションを含みます。

この記事をおすすめする人
・色彩検定3級を勉強中の人
・基礎を見直したい色彩検定2級・1級を勉強中の人
・PCCSについて興味のある人
この記事では、『PCCS』について解説します。
赤字部は重要なので、色彩検定を受ける時には覚えていきましょう!
PCCSについて詳しく説明しているので、色彩検定を受けない人も興味のある人は読んでみてください。
※この記事は2025年時点の色彩検定3級の出題範囲を参考にして作成しています。
- 色のはたらき
- 光と色
- 色の表示(表色系)
- 色の分類と三属性
- PCCS←この記事の内容
- 色彩心理
- 色彩調和
- 配色イメージ
- ファッション
- インテリア
- 慣用色名
1.PCCSって何?
色を配置する時の基本的なルールである表色系の一つにPCCSがあります。
PCCSは『Platical color Co-odinate System』の略で、一般財団法人日本色彩研究所によって開発されました。
Hue(ヒュー)という色相とTone(トーン)という明度と彩度をまとめた二つの属性で色を表すのが特徴です。
これをヒュートーンシステムといい、色のイメージがしやすいので、配色を考えるのに適しています。
色の三属性(色相、明度と彩度)と表示方法について詳しく説明していきます。
2. 色相(Hue)
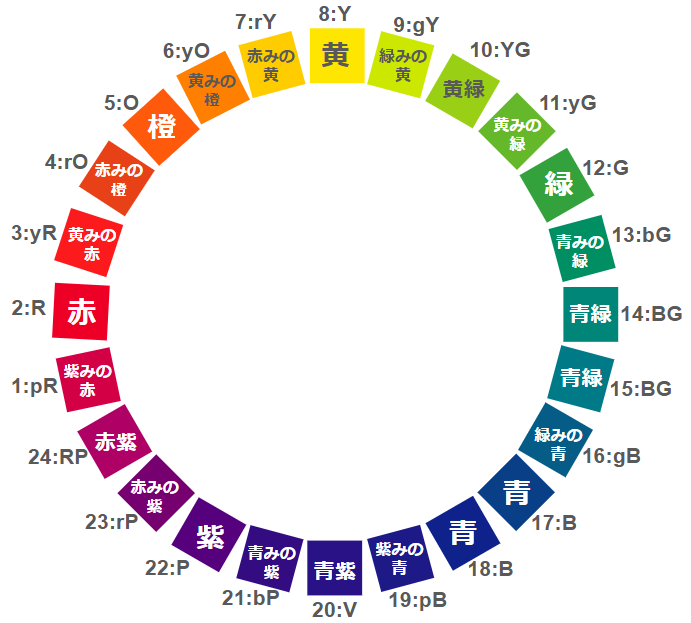
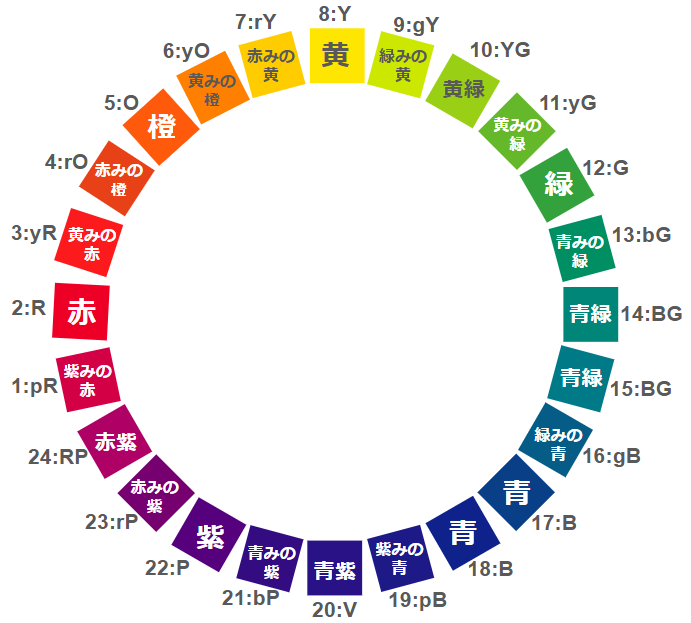
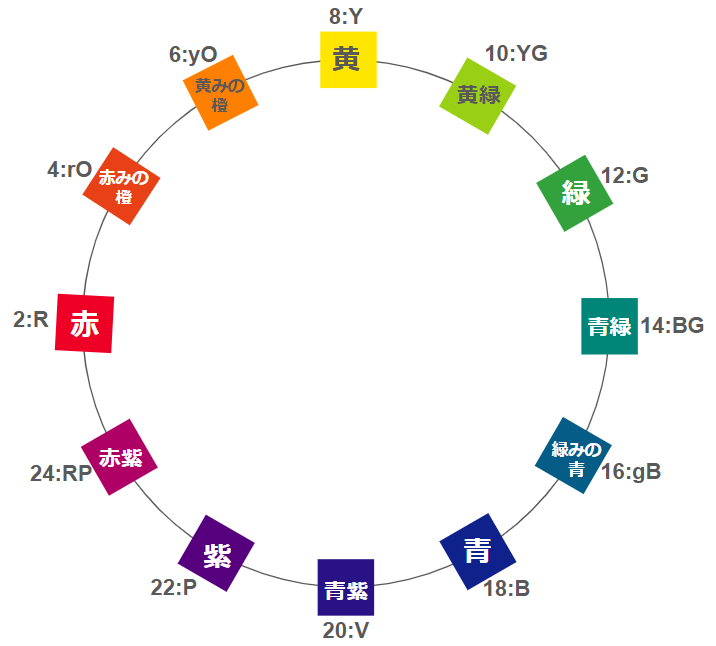
PCCSの色相(Hue)は24色の純色で構成され、色相環で表すことができます。
この色相の表示方法や色相環の書き方、しくみについて説明していきます。
2-1. 色相の表示方法
この24色の色相は英語の色相名、日本語の色相名、色相記号の3通りで表すことができます。
例えば、『紫みの赤』は以下のように表すことができます。
| 色相記号 | 1 : pR 色相番号 英語の色相名の略 |
| 英語の色相名 | purplish Red ※『~ish』は『~みの』という意味 ※色相の最初は大文字 |
| 日本の色相名 | 紫みの赤 |
色相記号は『紫みの赤』から時計回りに1から24までの色相番号が付けられています。
24色の中には『青』と『青紫』は2つずつありますが、別の色です。
これは、PCCSでは別の色の名前に分けられないので、別の色の同じ名前となっています。

2-2. 色相環のしくみ
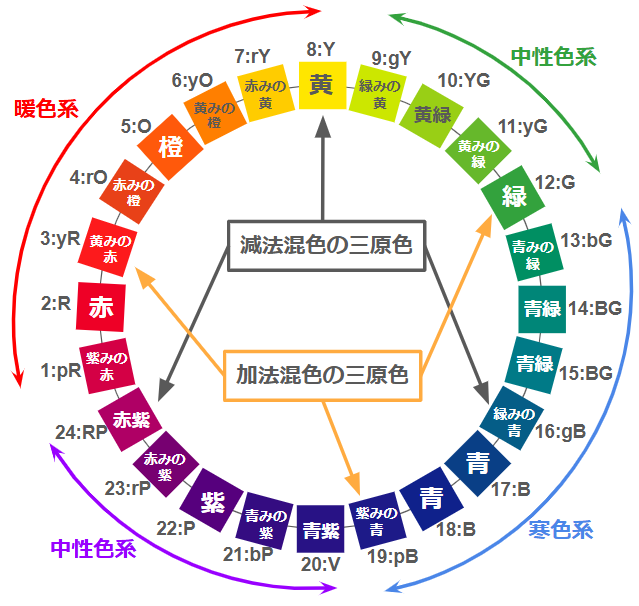
PCCSの24色には加法混色の三原色(色光の三原色)と減法混色の三原色(色料の三原色)が含まれています。
また、色相によって色の系統を暖色系・中性色系・寒色系に分類することができます。
加法混色や減法混色についてはこちらで説明しています。

2-3. 色相環の書き方
色相環の書き方について説明していきます。
色彩検定ではPCCSの色相環について出題されることがあるので、12色(偶数の色相番号)は覚えておくようにしましょう。
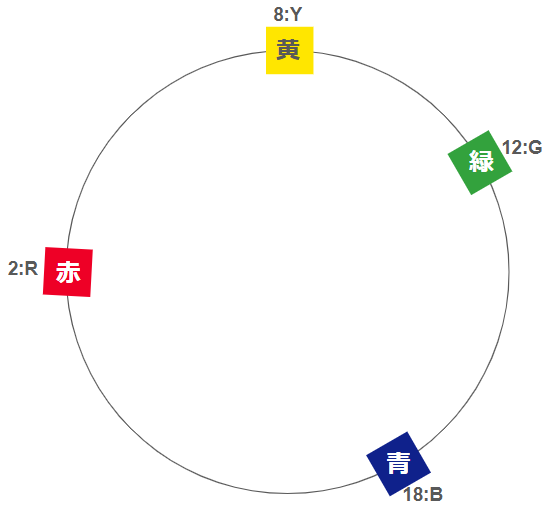
STEP1. 心理四原色(赤、黄、緑、青)を配置する
心理四原色とは、他の色のみを感じられない色のことで、赤、黄、緑、青の4色です。
例えば、赤なら赤の色みしか感じられないということで、赤色らしい赤ということができる色です。
この心理四原色を色相間の円周上に配置します。

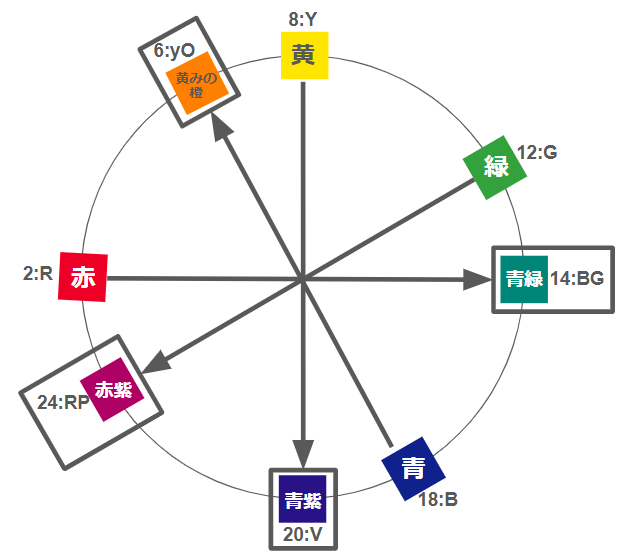
STEP2. 心理補色を配置する
心理補色とは、心理四原色(赤、黄、緑、青)の対向位置に近い色相(青緑、青紫、赤紫、黄みの橙)のことです。
また、心理補色は心理四原色の補色残像の色でもあります。
補色残像とは、ある色を見つめた後に目を離すと見える残像のことです。
実際に赤いものを見つめた後に目を移してみてください。
目を移したところがぼんやり青緑色に見えてくるはずです。

STEP3. 4色を加えて12色にする
心理四原色と心理補色の8色の間に見た目が自然に変化するように4色(赤みの橙、黄緑、緑みの青、紫)を配置します。
この時、色相番号は全て偶数で12色の色相環になります。
この12色はトーンの概念でも使うので覚えるようにしておきましょう。

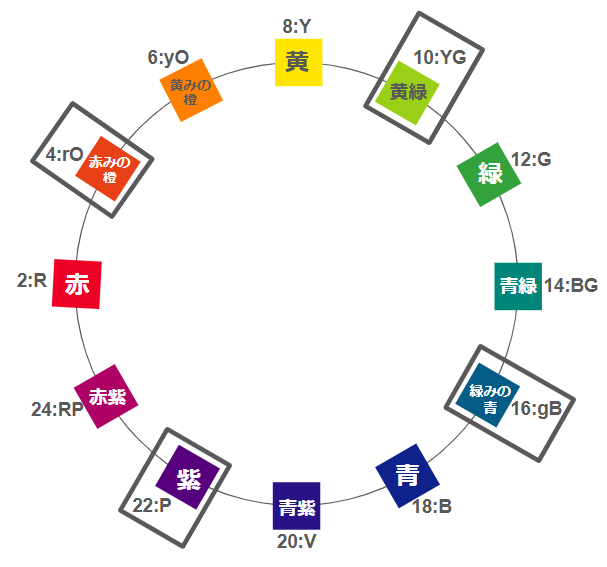
STEP4. 12色の間に中間色を加えて24色にする(完成)
12色の間に中間色となる12色を追加し、24色にします。
この時に追加する色は奇数の色相番号です。

3. 明度と彩度
PCCSの明度はLightness(ライトネス)といい、1.5(黒)から9.5(白)まで0.5刻みで表します。
PCCSの彩度はSaturation(サチュレーション)といい、0s(無彩色)から9s(純色)まで1s刻みで表します。
彩度で使われるsはサチュレーションの頭文字で、明度との区別をするために使われます。
| 明度 | Lightness | 1.5(黒)から9.5(白)まで0.5刻み |
| 彩度 | Saturation | 0s(無彩色)から9s(純色)まで1s刻み |
各色相の最も高彩度の色は全て9sとなりますが、明度は色相によって違います。

4. 色の三属性による表示
PCCSでは、色の三属性(色相、明度、彩度)の要素を使った等色相面、色立体、文字による表現ができます。
それぞれの色の表現についてみていきましょう。
色の三属性、等色相面、色立体については、過去にこちらで詳しく説明しています。
4-1. 等色相面
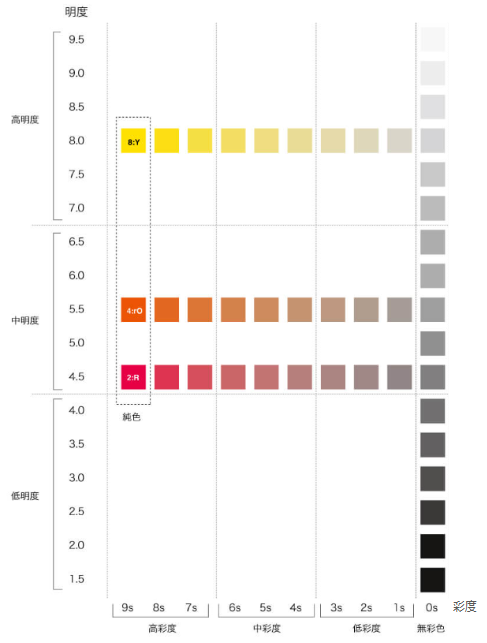
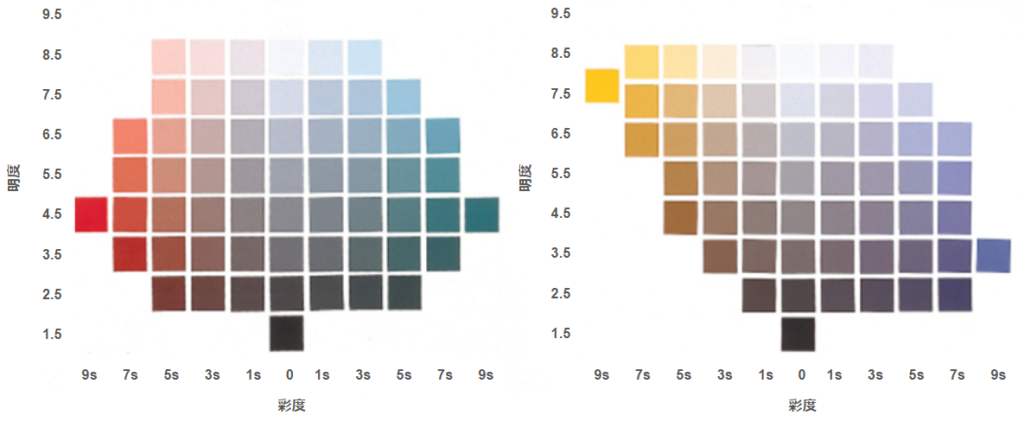
等色相面は同じ色相の色で作ることができ、縦の並びが明度の変化、横の並びが彩度の変化となっています。
また、PCCSでは、無彩色を中心にして心理四原色の対向位置にある心理補色を配置したものを補色等色相面といいます。
下画像は補色等色相面です。
純色の彩度は全て9sとなりますが、色相によって明度が異なっています。
つまり、色相によって等色相面の形が変わります。

4-2. 色立体
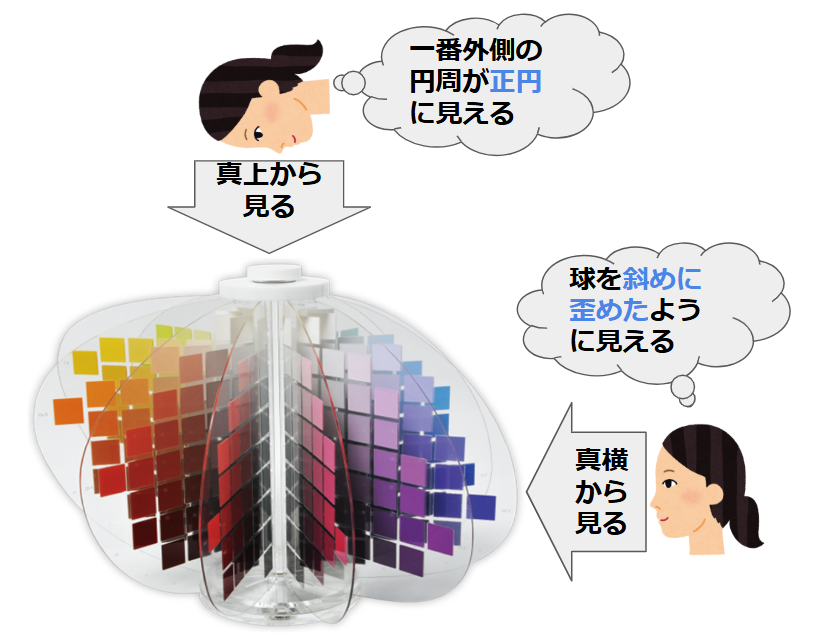
等色相面を色相環になるように組み立てたものが色立体です。
PCCSの色立体は見る方向によって見え方が変わります。
真上から見ると、各色相の純色の彩度は全て9sになるので、無彩色から純色までの距離が等しくなり、一番外側の円周が正円に見えます。
真横から見ると、明度は各色相によって異なるので、色相が変わると明度が変わり、球を斜めに歪めたように見えます。

色立体画像出典:日本色研事業株式会社
4-3. 文字による表記
色を共有する度に等色相面や色立体を持ち運ぶのは大変ですよね。
PCCSでは、文字だけでどんな色か表す方法があります。
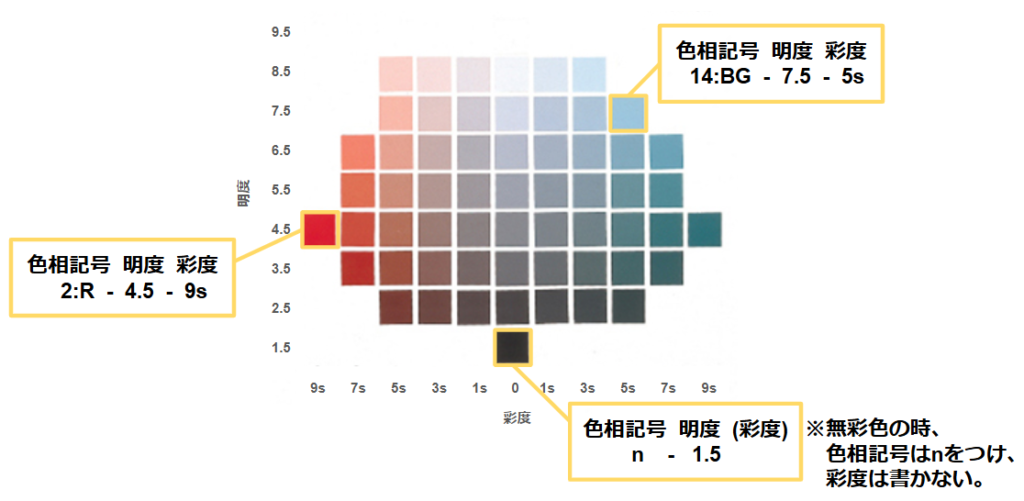
文字による表記は色の三属性(色相、明度、彩度)を使い、色相番号→明度→彩度の順で表現します。
例えば、赤色の純色は『2:R – 4.5 – 9s』となります。
無彩色の場合、色相と彩度の概念がありません。そのため、色相番号をnとし、彩度は書きません。
例えば、明度1.5の黒色は『n – 3.5』となります。

5. トーンによる表示
PCCSでは色の三属性で表示する方法以外にトーンによる表示もあります。
トーンの説明とトーンによる表示について説明していきます。
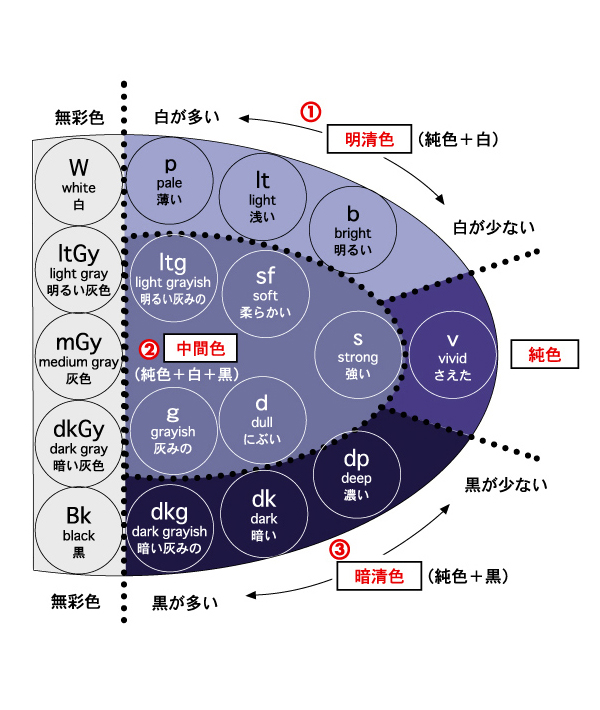
5-1. トーン(Tone)とは
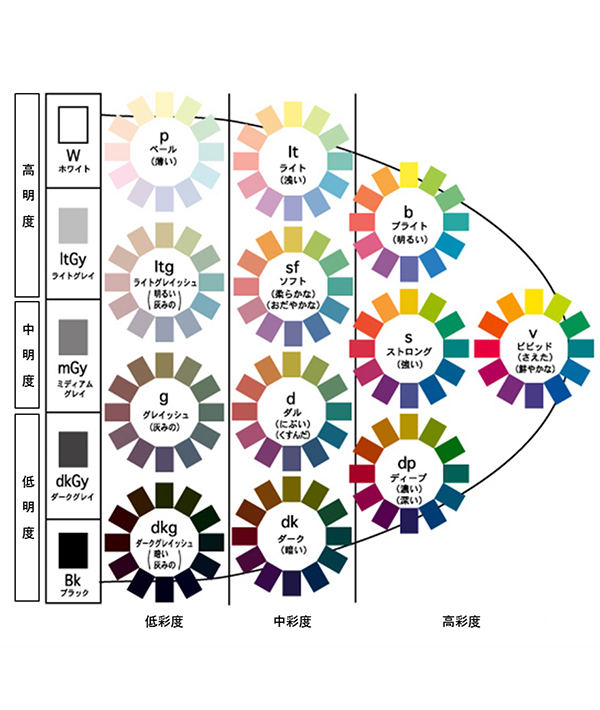
トーン(Tone)とは、明度と彩度を組み合わせたときに色相が違っても同じ印象やイメージに感じられる領域をまとめたもののことで、色調(色の調子)とも呼ばれています。
トーンは無彩色と有彩色に分かれています。
有彩色は色相ごとに12種類に分類して12トーンあり、それぞれのトーンは色のイメージを表す名前がついています。
例えば、ビビット(v)は『さえた』、ソフト(sf)は『柔らかな』などです。
無彩色は黒色(Bk)、白色(W)、を含めて5種類に分類しています。

画像出典:DCIカラーデザイン株式会社
5-2. トーンによる表示(トーン記号)
有彩色はトーンごとに略記号があり、このトーン略記号と色相番号を組み合わせることで色を表示することができます。
また、無彩色の場合、灰色のトーン略記号は『Gy』で、このトーン略記号と明度を組み合わせることで色を表示します。
ただし、明度は不要となり、白色は『W』、黒色は『Bk』と表示します。
このように、トーン略記号を使った色の表示をトーン記号といいます。
PCCSの特徴であるヒュートーンシステムでは、色の三属性ではなく、トーン記号で色を表します。
| トーン記号 | 色の三属性 | |
| 赤色の純色 | v2 | 2:R – 4.5 – 9s |
| 明度5.5の灰色 | Gy – 5.5 | n – 5.5 |
| 白色 | W | n – 9.5 |
| 黒色 | Bk | n – 1.5 |
色彩検定で出題されることがあるので、『トーンの略記号』と『明度・彩度の位置関係』については覚えておくようにしましょう。
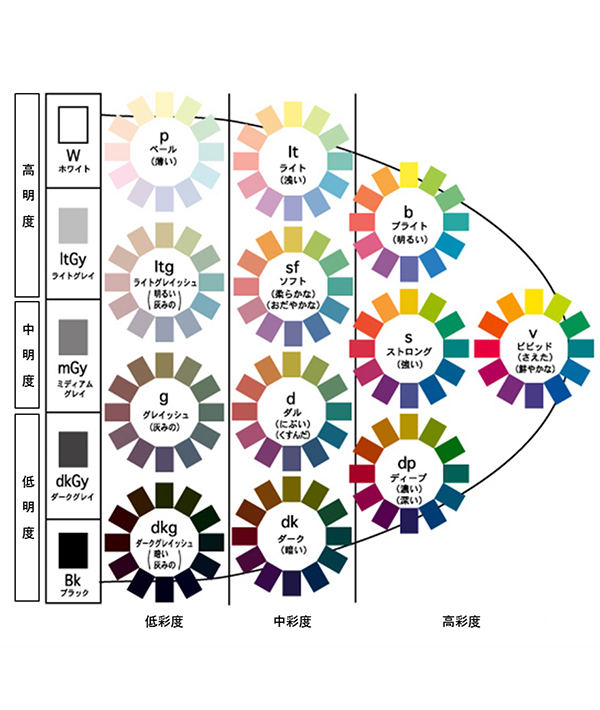
5-3. トーンと有彩色の分類
有彩色のトーンは純色、清色、中間色に分けることができます。
純色、清色、中間色については、過去にこちらで詳しく説明しています。

画像出典:DCIカラーデザイン株式会社
PCCSのまとめ
『PCCS』について説明していきました。
本文中の赤字部は全て重要ですが、「一度に全部は覚えられないよ」という人はまずは下のまとめから覚えていってください。
■PCCSの特徴
ヒュー(色相)とトーン(明度と彩度)をまとめたビュートーンシステムで色を表す
■色相環の12色(偶数の色相番号)

■トーンとは
明度と彩度を組み合わせたときに色相が違っても同じ印象やイメージに感じられる領域をまとめたもの
■トーン記号と明度・彩度の位置関係

画像出典:DCIカラーデザイン株式会社
色彩検定3級のおすすめ教材
ここまで、色彩検定3級出題範囲の『PCCS』について説明してきましたが、
色彩検定3級の学習を独学で進める方は教材を用意することをおすすめします。
でも、どんな教材を使うか迷いますよね。
そこで、色彩検定3級を勉強する時のおすすめ教材を紹介します。
迷ったらコレ!王道の色彩検定教材
色彩検定3級には『公式テキスト』と『公式過去問題集』があります。
この2冊は王道の教材で、教材に迷っている人にはおすすめです。
なぜおすすめかというと、色彩検定はこれらの教材の内容に沿った問題が出題されるからです。
つまり、これらの教材をしっかり学習することで合格ができます。
また、公式テキストの中で『新配色カード 199a』を使う問題が出てきます。
正直言うと、購入しなくても色彩検定3級合格はできると思います。
しかし、色彩検定1級まで目指している人は必要になるので、色紙検定3級学習の段階で用意しておくことをおすすめします。
色彩検定2級も見すえて勉強したい人におすすめ
色彩検定はどの級からでも受験ができます。
例えば、いきなり2級の試験もできます。
しかし、色彩検定2級は色彩検定3級の応用・レベルアップした内容になります。
そのため、いきなり色彩検定2級の受験を考えている人は『最短合格!色彩検定2級・3級テキスト&問題集』がおすすめです。
書籍のタイトルの通り、この教材は2級・3級のテキスト&問題集が1冊になっているので、「すべての教材を揃えるのはお金がかかりすぎる」という人にも向いています。
 | 新品価格 |
以上、最後まで読んでいただきありがとうございました!