Webデザイン制作の初心者さんは「他のサイトをデザインの目を養おう」とよく言われますよね。
また、長年Webデザインをしている人も、日々トレンドが変化していくので他のサイトをチェックすることは大切ですよね。
この記事では、私が気になったサイトのサイトレビューをしていきます。
このレビューを一つの視点として、Webデザインの参考になればうれしいです。
1. Webサイト紹介と第一印象

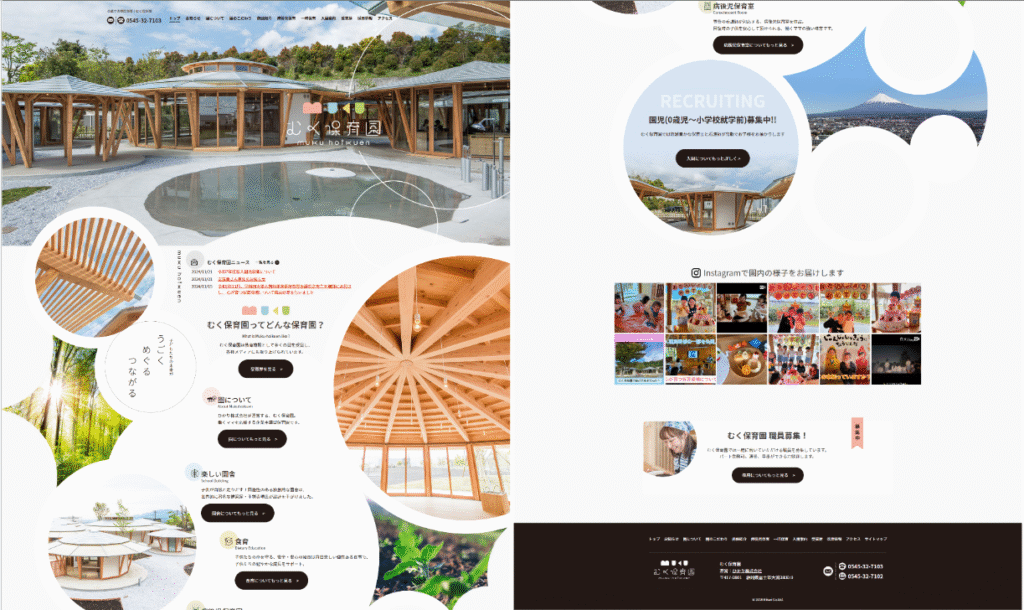
画像出典:むく保育園
1-1. Webサイト紹介
今回は『むく保育園』という保育施設のWebサイトをレビューしました。
なぜこのサイトを選んだのか?というと、私の感覚では、保育園のWebサイトはどちらかと言うと「とりあえずサイトを用意しました」というような印象のサイトが多い傾向です。
(もちろん少子化の影響もあって、魅力的なサイトも増えてきています。)
しかし、その中でこのWebサイトは園舎を使いながら園の雰囲気を表現していると思い、選びました。
【基本情報】
| 名称 | むく保育園 |
| URL | https://www.mukuhoikuen.jp (※)サイトのデザインは変更されている場合があります。 |
| 推定公開時期 | 2018年 |
| 推定ターゲット層 | 在園児の保護者、保活中の保護者、就活中の保育士 |
| レビュー時のディスプレイ解像度 | 1920 x 1080px |
1-2. Webサイトの第一印象
まず、このサイトの全体的な第一印象を5つの軸で表しました。
保育園らしく、ポップ(元気)で明るいイメージを受けました。
また、最初の感想は「園舎を強調することで、園で過ごした時のワクワクを表現しているな」でした。
画像を多く使うことで園の雰囲気を伝えようとしているように感じました。
この第一印象の理由を文字と色、レイアウト、ナビゲーションの4つの観点からもう少し詳しくサイト分析していきます。
2.文字のフォントとサイズ
■文字のフォント
保育園のロゴ以外は『Noto Sans Japanese』が使われています。
Noto Sans JapaneseはAdobeとGoogleで共同開発され、2014年にリリースされた日本語書体です。
日本のWebサイトでよく使われている書体で、フォントによる違和感がなくて読みやすく感じます。
■文字の大きさ
説明文やメニューバーを14~16pxで、Googleが推奨するフォントサイズは16pxなので、標準的な大きさです。
このサイトの推定ターゲット層は20~40代なので、読みやすさに問題のない大きさだと思います。
また、各コンテンツの大きさは26pxとなっており、説明文などの文字より約1.7倍の大きさです。
大きすぎない、バランスが取れたサイズ感になっています。
■文字のフォントとサイズのまとめ
| 注目箇所 | 文字フォント | 文字サイズ | 太字の有/無 |
| メニューバー | Noto Sans Japanese | 14px | 有 |
| 説明文 | Noto Sans Japanese | 16px | 無 |
| コンテンツ | Noto Sans Japanese | 19px | 有 |

3. 配色
■画像の配色
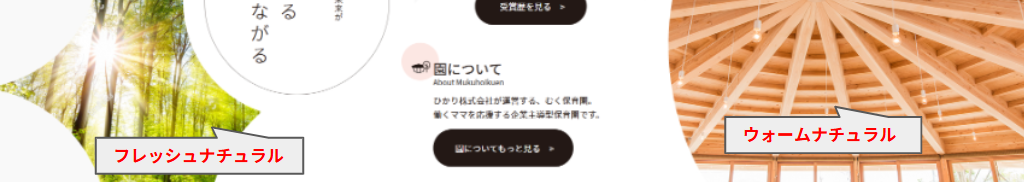
使用されている画像は、木造の園舎の明るい茶色というウォームナチュラルな色が印象的で、穏やかで温もりのあるイメージが伝わります。
さらに、画像には青空の青や木々の緑というようなフレッシュナチュラルな色も入っていて、さわやかで新鮮なイメージも受けます。
これらのイメージを損なわないよう、ベースの背景を白色にすることで、さわやかなイメージに統一感を感じられます。

■文字の配色
ニュース記事のタイトルは赤色になっています。
文字のみのリンクは青色であることが多いですが、赤色にすることでサイトを訪れた人が意識しなくても自然と注目するようになっています。
例えば、青色にしてみると、サイトの雰囲気にはあっている気がしますが、見逃してしまいそうですよね。

また、メニューバーの文字は黒ですが、黒といってもカラーコードが#231815となっており、真っ黒にしないことで白との対比で文字が浮かない工夫がされていると感じます。
さらに、ボタン部の背景色も同様の色なので、統一感もあります。
上記以外の色は黒ですが、メニューバーの色より少しだけ明るい色でした。
個人的には、この色はメニューバーの色と合わせてもいいのかなと思いました。
| 注目箇所 | カラーコード | RGB | 明るさ(V) | 注目箇所の画像 |
| ニュース記事のタイトル | #ed3408 | 237, 52, 8 | 93 | |
| フッダーとボタンの文字 | #fff | 255, 255, 255 | 100 |  |
| メニューバーの文字 | #231815 | 35, 24, 21 | 14 | |
| 上記以外の文字 | #322825 | 50, 40, 37 | 20 |
■フッダー&ボタンの色
ボタン部はサイト全体のアクセントの役割をしています。
一見すると黒色なんですが、RGB(35, 24, 21)で見ると赤色が少し強く、茶色がかっています。
これにより、背景の白色との対比を若干抑えつつ、全体のナチュラルなイメージを保っています。
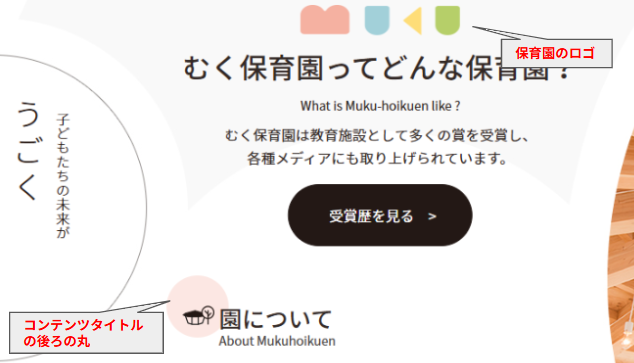
■各コンテンツタイトルの後ろにある丸い色
保育園のロゴは心理四原色が使われ、バランスの良い配色になっています。
また、この丸の色は文字の可読性を落とさずにコンテンツに目が行くように、かつ、サイトの雰囲気に合うようにペールトーンが使われていると思われます。
サイトの雰囲気に合うようにだけでなく、保育園のロゴの色相と合わせることで統一感が出ています。

4. レイアウト
■全体の構成
メインページを開いて最初に目にするのは、大きな園舎の画像です。
ページの上部に園舎の紹介のページへのリンクが多かったです。
保育園のサイトは昴保育園や草戸こども園のように、ページ上部に保育の内容を載せるサイトが多いので、園舎をページ上部に載せるのは印象的でした。
この園舎はむく保育園の大きな特徴の一つなので、「サイトを見る人に、この園舎で過ごすワクワクをイメージしてほしい」という思いが込められているように感じます。

■図のレイアウト
画像や図形に丸が多く使われています。
この丸から自然とのつながり、人と人との輪など優しい印象を感じます。
また、ボタンも丸みを帯びていることから、柔らかいイメージを感じ、保育園の雰囲気を表しているのではないかと考えられます。
5. ナビゲーション
■操作性
シンプルな操作性で、以下の操作による挙動でリンクに飛べることが視覚的にわかります。
- カーソルをリンクのついた文字に合わせると矢印↑から手☝に代わる。
- ボタンにカーソルを移動すると、背景と文字の色が逆転する。
■レスポンシブ
スマホで表示した際、メニューバーの表示がなくなってすっきりした見た目になっています。
また、文字の可読性が落とさないように画像が小さくする工夫もされていました。
Webサイトレビューのまとめ
今回はむく保育園のWebサイトをレビューしました。
このサイトは画像で雰囲気を上手く表現しているのが印象的でした。
「私はそう思わない」という意見の人もいたかもしれません。
見る人の感性によって感じ方は変わるので、このレビューを一つの視点としてとらえてWebデザインの参考にしてもらえればうれしいです。