Webデザイン制作の初心者さんは「他のサイトをデザインの目を養おう」とよく言われますよね。
また、長年Webデザインをしている人も、日々トレンドが変化していくので他のサイトをチェックすることは大切ですよね。
この記事では、私が気になったサイトのサイトレビューをしていきます。
このレビューを一つの視点として、Webデザインの参考になればうれしいです。
1. Webサイト紹介と第一印象

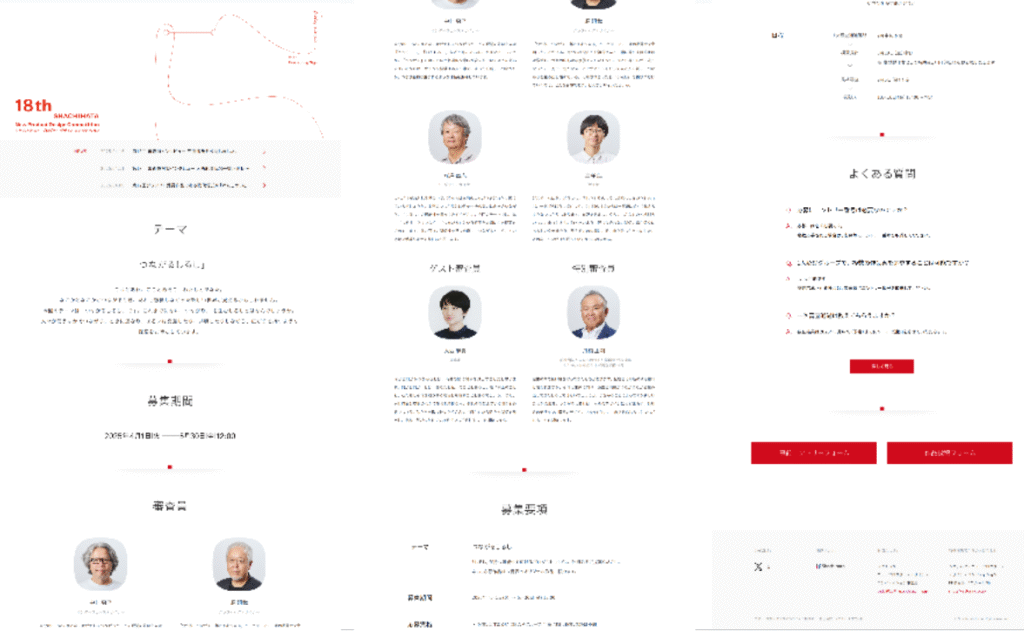
画像出典:シャチハタ・ニュープロダクト・デザイン・コンペティション
1-1. Webサイト紹介
今回は『シャチハタ・ニュープロダクト・デザイン・コンペティション』というのシャチハタ株式会社のデザインコンペティションのWebサイトをレビューしました。
なぜこのサイトを選んだのか?というと、シンプルさの中におしゃれさを感じたからです。
【基本情報】
| 名称 | シャチハタ・ニュープロダクト・デザイン・コンペティション |
| URL | https://sndc.design/ (※)サイトのデザインは変更されている場合があります。 |
| 推定公開時期 | 2025年 |
| 推定ターゲット層 | コンペ応募者 |
| レビュー時のディスプレイ解像度 | 1920 x 1080px |
1-2. Webサイトの第一印象
まず、このサイトの全体的な第一印象を5つの軸で表しました。
第一印象は「シンプル!でも要所要所が抑えられていておしゃれさもあるな」でした。
これは、各要素に統一感がカギだと思いました。
この第一印象の理由を文字と色、レイアウト、ナビゲーションの4つの観点からもう少し詳しくサイト分析していきます。
2.文字のフォントとサイズ
■文字のフォント
『Noto sans JP』が使われています。
Noto Sans JapaneseはAdobeとGoogleで共同開発され、2014年にリリースされた日本語書体です。
日本のWebサイトでよく使われている書体で、フォントによる違和感がなくて読みやすいです。
■文字の大きさと行間
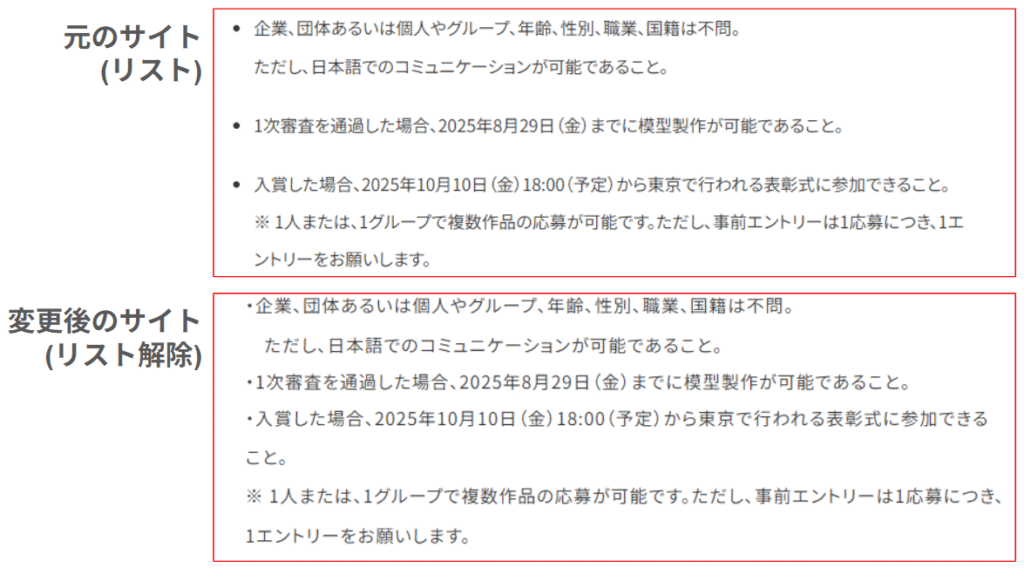
このサイトは太字を使わず、文字サイズと行間で内容を読みやすくしています。
しかし、見出しの大きさは統一され、応募者に重要な情報はリスト化することで行間を広くして読みやすい工夫がされています。
| 注目箇所 | 文字サイズ |
| News | 16px |
| H1(見出し) | 32px(推定) |
| H2(見出し) | 24px(推定) |
| H3(見出し) | 18px |
| 審査員(名前) | 20px |
| 審査員(紹介文) | 14px |
| 募集要項(分類), よくある質問Q | 22px |
| 募集要項(説明文), よくある質問A | 16px |

3. 配色
配色は背景の白、アクセントカラーの赤、文字の黒/白で統一されています。
白色は#fffで、いわゆる真っ白ですが、黒文字が濃いグレーなのでコントラストが高すぎず、読みやすくなっています。
アクセントカラーの赤色は主催者側の求めている熱意や新しい「つながる」に対する期待を表している気がしました。
色を3色程度に絞ることで、とてもシンプルでまとまった印象になっています。
| 注目箇所 | カラーコード | RGB | 明るさ(V) |
| 背景色, 白文字 | #fff | 255, 255, 255 | 100 |
| アクセントカラー | #d00b1c | 208, 11, 28 | 82 |
| 黒文字 | #333333 | 51, 51, 51 | 20 |
4. レイアウト
■全体の構成
応募に必要な情報のみなので、簡潔で読みやすい文章です。
それに加えて、ページの上部にテーマの概要や審査員の観点(思い)が書かれているので、応募者だけでなく、応募しようか迷っている人も興味を持って読めるようになっています。
■仕切りのレイアウト
文字が多いサイトはどこに何が書いてあるかを示すのが難しくなります。
しかし、このサイトは赤四角■のマークに灰色の横線で各内容の仕切りを表現しています。
また、余白をしっかりとることでも仕切りを表しています。
審査員紹介や募集要項では文字の2~3列/行分を使って仕切りを表現しています。
デザインをする上で余白の使い方は重要で、このサイトはお手本にできるくらいうまいと思いました。
■画像のレイアウト
このサイトでは審査員紹介で画像が使われています。
四角だとかしこまった印象、丸だと柔らかい印象になります。
このサイトでは審査員の印象として、その中間を狙って「角が丸い形」になっているのかもしれません。
5. ナビゲーション
このサイトで特徴的だったのが、左にマウス移動をすると、赤いホームが表示されることです。
赤色であることで目を引き、一覧性が良いため、興味の高い項目から読める工夫がされています。
Webサイトレビューのまとめ
今回はシャチハタ・ニュープロダクト・デザイン・コンペティションのWebサイトをレビューしました。
このサイトはシンプルでコンペティションの内容が無駄なく伝わるサイトでした。
「私はそう思わない」という意見の人もいたかもしれません。
見る人の感性によって感じ方は変わるので、このレビューを一つの視点としてとらえてWebデザインの参考にしてもらえればうれしいです。