Webデザイン制作の初心者さんは「他のサイトをデザインの目を養おう」とよく言われますよね。
また、長年Webデザインをしている人も、日々トレンドが変化していくので他のサイトをチェックすることは大切ですよね。
この記事では、私が気になったサイトのサイトレビューをしていきます。
このレビューを一つの視点として、Webデザインの参考になればうれしいです。
1. Webサイト紹介と第一印象

画像出典:すずき園芸
1-1. Webサイト紹介
今回は『すずき園芸』という花農家のWebサイトをレビューしました。
なぜこのサイトを選んだのか?というと、華やかさのある花に焦点を当てながらも農家さんの温かみを感じたからです。
【基本情報】
| 名称 | すずき園芸 |
| URL | https://suzuki-engei.jp/ (※)サイトのデザインは変更されている場合があります。 |
| 推定公開時期 | 2020年 |
| 推定ターゲット層 | 種の生産者、個人/法人の購入者 |
| レビュー時のディスプレイ解像度 | 1920 x 1080px |
1-2. Webサイトの第一印象
まず、このサイトの全体的な第一印象を5つの軸で表しました。
第一印象は「農家さんの人柄の良さを感じるサイトだな」でした。
これは、商品である花だけでなく、その花を育てる場所や農家さん自身の画像、またサイト内の文章を通して、サイト全体から伝わる設計になっているのかもしれません。
この第一印象の理由を文字と色、レイアウト、ナビゲーションの4つの観点からもう少し詳しくサイト分析していきます。
2.文字のフォントとサイズ
■文字のフォント
縦書きのメッセージの高い文字には『Shimanami JIS2004』が使われています。
その他の説明文には『Noto Serif JP ExtraLight』が使われています。
Shimanami JIS2004の『しまなみ』とは、中国地方と四国地方を結ぶしまなみ海道が由来です。
文字の特徴は手書き感のある明朝体で、親しみやすさや落ち着いた印象を出すのに向いています。
Noto Serif JPはAdobeとGoogleで共同開発された、標準的な明朝体フォントです。
ゴシック体より落ち着いた印象になりやすいのが特徴です。
第一印象に感じた温かみはこれらのフォントの影響もあるのかもしれません。
■文字の大きさ
説明文は16pxで、Googleが推奨するフォントサイズは16pxなので、標準的な大きさです。
このサイトの推定ターゲット層は低年齢層ではないので、読みやすさに問題のない大きさだと思います。
また、縦書きのメッセージは32pxになっています。
説明文との大きさの差は2倍で、差がわかりやすいです。
それだけでなく、文字を大きくすることで「太字や斜体にできない」というフォントの弱点も克服しています。
■文字のフォントとサイズのまとめ
| 注目箇所 | 文字フォント | 文字サイズ | 太字の有/無 |
| 説明文 | Noto Serif JP | 16px | 無 |
| 縦書きメッセージ | Shimanami JIS2004 | 32px | 無 |
3. 配色
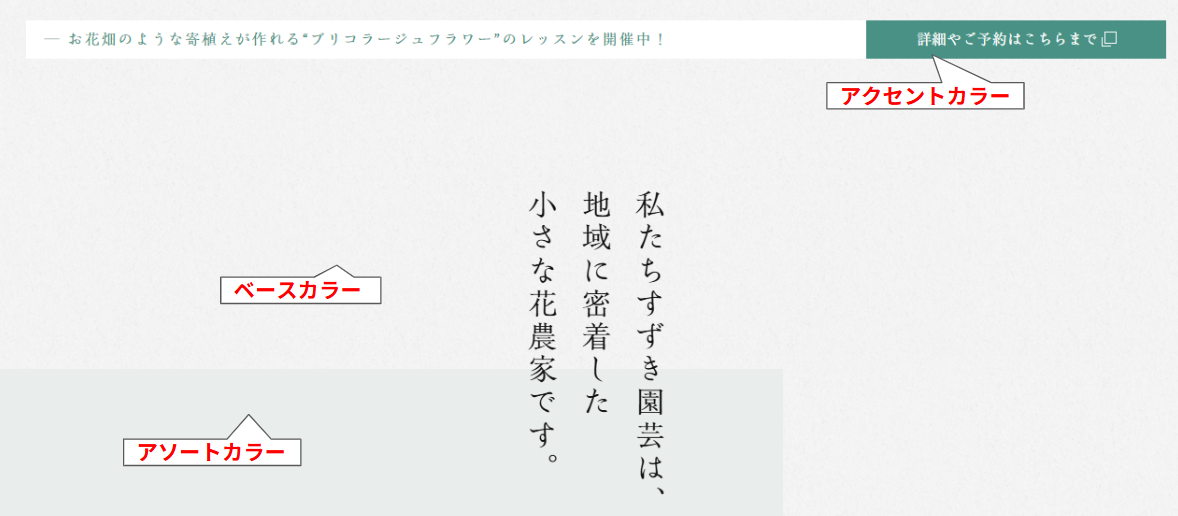
■全体の配色
ベースカラーで無彩色の明るい色にし、アソートカラーとアクセントカラーでサイトの色を出しています。
アソートカラーとアクセントカラーを緑にしているのは、「シクラメンのピンクが映えるように」「葉や土と馴染むように」という思いが込められている気がします。
| 注目箇所 | カラーコード | RGB | 色相(H) | 明るさ(V) |
| ベースカラー | #dddddd | 221, 221, 221 | 0 | 87 |
| アソートカラー | #e9edec | 233, 237, 236 | 165 | 93 |
| アクセントカラー | #489184 | 72, 145, 312 | 169 | 57 |

■文字の配色
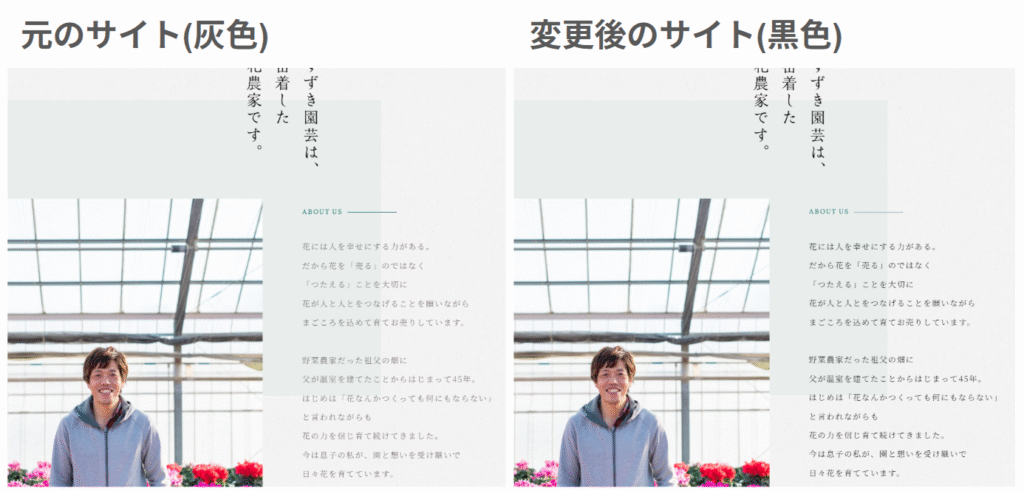
説明文は若干赤みかかった灰色、縦書きメッセージは黒色になっています。
この文字の配色では、説明文より画像や縦書きメッセージが注目されやすくなります。
例えば、説明文の灰色を縦書きメッセージと同じ黒色にすると、説明文が目立ちやすくなりますね。
個人的には、例のように、説明文を黒くして読みやすくしてもいい気がしました。
| 注目箇所 | カラーコード | RGB | 明るさ(V) |
| 説明文 | #6c6767 | 108, 103, 103 | 42 |
| 縦書きメッセージ | #111111 | 17, 17, 17 | 7 |

■フッダーの配色
フッダーはピンク色となっています。
これは、シクラメンを表現しているのかもしれません。
フッダーの文字の白色によって全体的に柔らかくてかわいらしい印象になっています。
ただ、フッダーまでは緑色の背景やボタンや灰色の説明文で全体的に落ち着いたイメージがあったので、フッダーのピンク色で急にかわいらしいイメージが追加されたように感じました。
| 注目箇所 | カラーコード | RGB | 明るさ(V) |
| フッダー内文字 | #fff | 255, 255, 255 | 100 |
| フッダー背景(代表色) | #cd8fb4 | 205, 143, 180 | 80 |
4. レイアウト
■全体の構成
全体的にすっきりした構成になっています。
もちろん、目的があってサイトを見たい人は右上のホームから選択することもできます。
しかし、あえてメニューバーとして表示しないことで、自然と画面をスクロールさせやすい作りになっています。
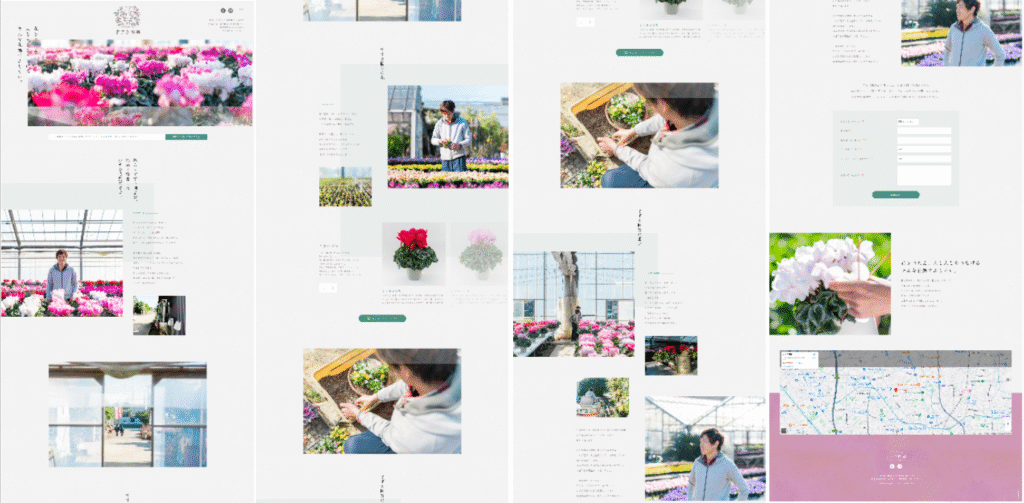
■画像のレイアウト
文章の近くには必ず画像が配置され、農家の雰囲気が伝わります。
また、画像もサイズがまばらで、手作りのアルバムを見ているような気分になれます。
5. ナビゲーション
■アニメーションと操作性
画像の切り替わりやスクロール時の画像の表示がゆっくりなので、落ち着いた印象を感じます。
しかし、商品を左右にスライドするようなユーザーが操作する挙動は応答性が高いため、ストレスなく操作ができます。
欲を言えば、ボタンにマウスオーバーした際にボタンと文字の色が変わってくれると、さらにUIがわかりやすくなると思いました。
Webサイトレビューのまとめ
今回はすずき園芸のWebサイトをレビューしました。
このサイトはシクラメンという華やかな花をアピールしつつ、花以外の画像だけでなく文字や背景の色を使って、全体的に落ち着いた印象を与えてくれるサイトでした。
「私はそう思わない」という意見の人もいたかもしれません。
見る人の感性によって感じ方は変わるので、このレビューを一つの視点としてとらえてWebデザインの参考にしてもらえればうれしいです。